100 Days of Gen AI: Day 7
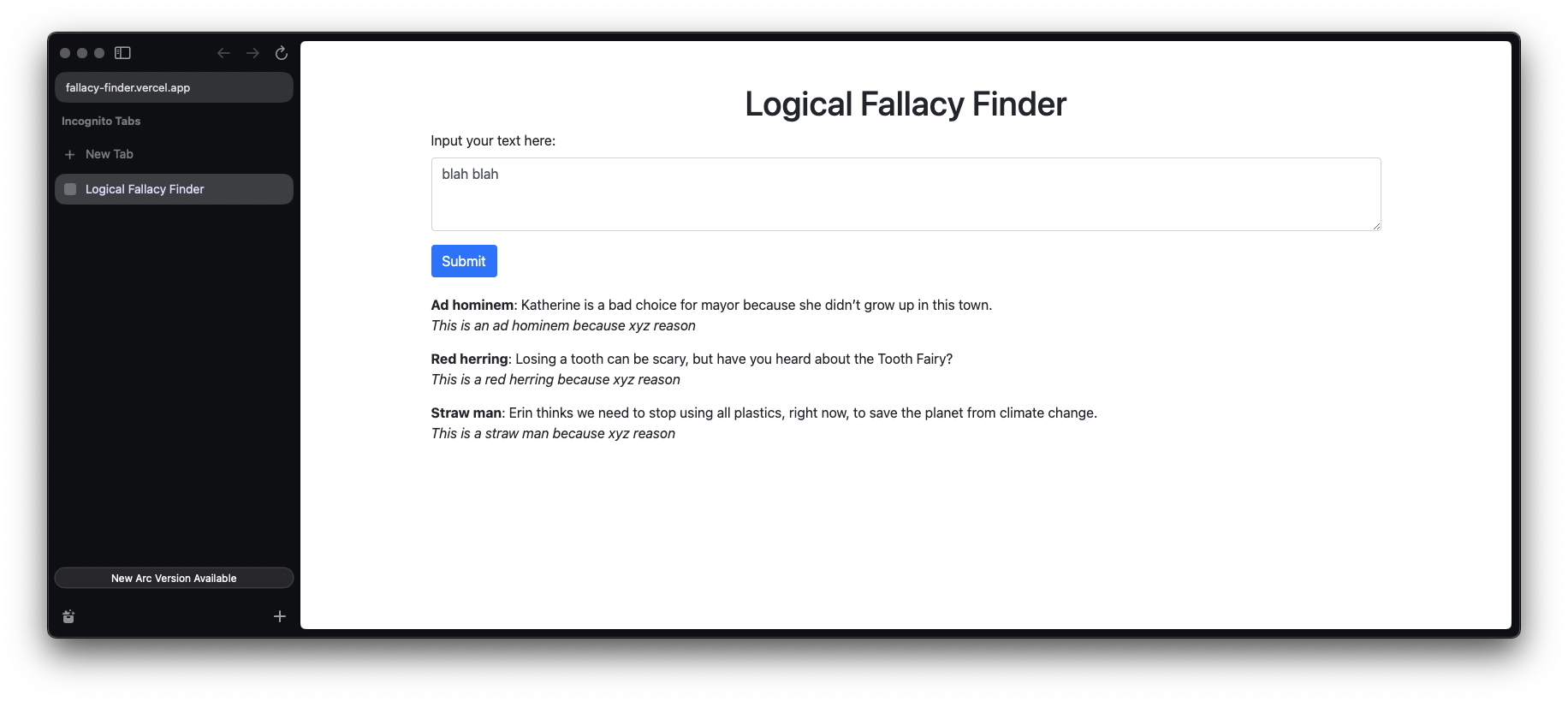
Fallacy Finder lives! Or at least a web UI that returns the same hardcoded response every time. :)
But rewinding a bit, here’s what I did today.
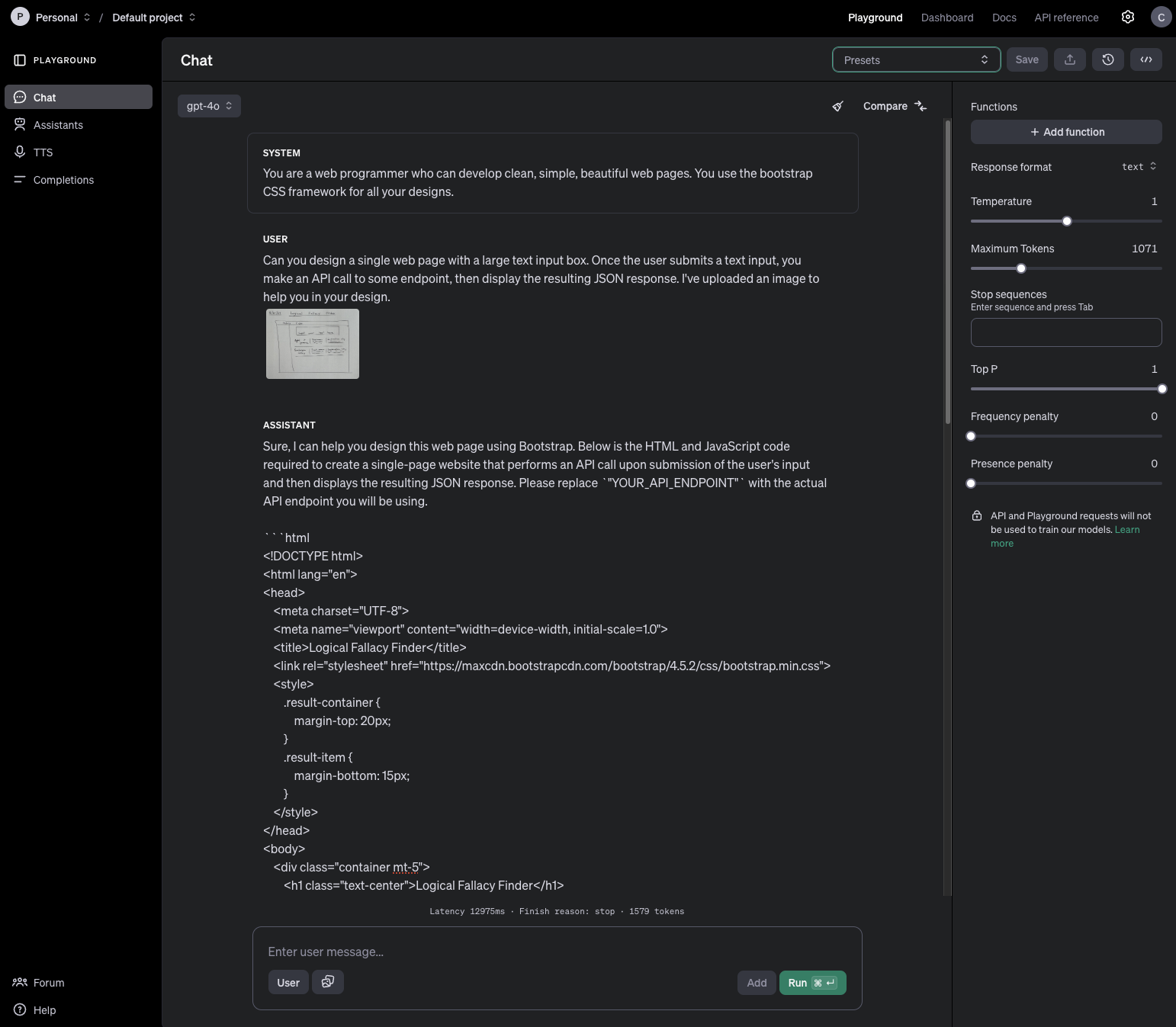
First I asked ChatGPT to create a website for me. It worked first try. I even uploaded my hand-drawn wireframe (though TBH I’m not sure how much that actually influenced the design).

Next I setup a Python Flask server to handle API requests from the static webpage. This Flask server will eventually make the API calls to ChatGPT to make the magic happen. But for now it just responds with some hardcoded JSON. I wouldn’t normally choose Python as my language of choice for a web server, but I’m trying to build my familiarity with Python, so it seemed like a reasonable choice for my personal learning goals.
I found the article How to Deploy a Python Flask App to Vercel helpful in my journey, though I’m a little dubious about the guidance to put all your application code inside the venv/ directory. That seems weird, so I ignored that.
I got it working locally, returning hardcoded data (no ChatGPT integration yet):

I pushed this all to github in my public repo. You can see it here: https://github.com/cmonaghan/fallacy-finder
Next I deployed it to Vercel. You can see it here: https://fallacy.woolgathering.io/
Although by the time you read this it will probably be fully-featured and actually integrated with ChatGPT. So here’s a screenshot to capture its current state: